Hola a todos!!
La entrada de hoy trata, como el título indica, sobre los procesadores de texto, concretamente los utilizados para el trabajo escrito de TIC I. Los dos que utilizamos han sido el de Drive y el de Libre Office.
En mi opinión, ambos procesadores son muy parecidos pero, el de Drive me parece mucho más útil. En primer lugar, porque trabajas en línea y es una gran ventaja si por ejemplo como en el caso de algunos estudiantes, trabajamos en casa con nuestro ordenador pero también podemos avanzar en clase y al tenerlo alojado en la nube, simplemente es iniciar sesión y es como si tuviéramos nuestro PC o portátil en clase. Otra gran ventaja es el trabajo colaborativo, si hay que hacer un trabajo entre varios, todos podemos editar el mismo documento y poner notas o hablar por el chat.
En cuanto a las herramientas, tienen ambos casi las mismas, y las que uno no tiene y otro sí, son prescindibles. Pero si que hay una que me ha llamado la atención de Libre Office, y es que puedes añadir audio y vídeo, lo cual en Drive es imposible. Esta herramienta puede ser útil al entregar trabajos online ya que, si tiene que ser impreso, no sirve para nada.
Por último, voy a insertar en esta entrada el informe que tuvimos que hacer con los dos procesadores, y también si pinchas aquí podrás acceder al PDF del documento hecho con Drive y si pinchas aquí, accederás al de Libre Office.
domingo, 10 de diciembre de 2017
viernes, 8 de diciembre de 2017
Trabajo materiales
Hola a todos !!
Hoy os traigo un trabajo de tecnología sobre los materiales. Nosotros hemos elegido : Fibras téxtiles, madera, papel y corcho.
En mi opinión, este trabajo ha sido más fácil que el anterior ( el de energías ). O por lo menos a mi me ha gustado muchísimo más. A lo mejor también ha sido porque tuvimos mucho más tiempo para trabajarlo en clase y se nos ha hecho bastante más ameno.
Si pinchas aquí, podrás acceder al PDF y más abajo os dejo el mismo pero en forma de revista. Para ponerlo de esta forma, usamos Calameo, que es una aplicación online.
Hoy os traigo un trabajo de tecnología sobre los materiales. Nosotros hemos elegido : Fibras téxtiles, madera, papel y corcho.
En mi opinión, este trabajo ha sido más fácil que el anterior ( el de energías ). O por lo menos a mi me ha gustado muchísimo más. A lo mejor también ha sido porque tuvimos mucho más tiempo para trabajarlo en clase y se nos ha hecho bastante más ameno.
Si pinchas aquí, podrás acceder al PDF y más abajo os dejo el mismo pero en forma de revista. Para ponerlo de esta forma, usamos Calameo, que es una aplicación online.
Modelo de Negocio "Megebe"
Bienvenidos una vez más a mi blog,
en la entrada que os traigo hoy, os mostraré el trabajo final de TIC I de esta evaluación y como venimos haciendo desde principio de curso, he trabajado con Sergio Aller, Pablo Iglesias y Miguel García.
La tarea trata sobre el Modelo de Negocio de la empresa que hemos elegido para desarrollar, en nuestro caso, una gestoría con la que los clientes podrían gestionar su dinero de una forma sencilla. La idea es crear dos Apps, una para gente joven con herramientas sencillas y otra para gente que trabaje en el mundo de las finanzas, que tenga herramientas un poco má complejas.
El trabajo, la verdad es que nos ha llevado bastante tiempo y esfuerzo realizar el trabajo. La extensión es de al rededor de unas 35-40 páginas y aunque parezca que es poco, detrás de cada punto hay un trabajo de investigación y no podemos escribir cosas sin informarnos. Para realizarlo, hemos utilizado la Guía de estilo de la Universidad de Jovellanos, de la cual hicimos una infografía que hemos insertado al final del trabajo.
A continuación os dejo embebido el documento de Drive.
en la entrada que os traigo hoy, os mostraré el trabajo final de TIC I de esta evaluación y como venimos haciendo desde principio de curso, he trabajado con Sergio Aller, Pablo Iglesias y Miguel García.
La tarea trata sobre el Modelo de Negocio de la empresa que hemos elegido para desarrollar, en nuestro caso, una gestoría con la que los clientes podrían gestionar su dinero de una forma sencilla. La idea es crear dos Apps, una para gente joven con herramientas sencillas y otra para gente que trabaje en el mundo de las finanzas, que tenga herramientas un poco má complejas.
El trabajo, la verdad es que nos ha llevado bastante tiempo y esfuerzo realizar el trabajo. La extensión es de al rededor de unas 35-40 páginas y aunque parezca que es poco, detrás de cada punto hay un trabajo de investigación y no podemos escribir cosas sin informarnos. Para realizarlo, hemos utilizado la Guía de estilo de la Universidad de Jovellanos, de la cual hicimos una infografía que hemos insertado al final del trabajo.
A continuación os dejo embebido el documento de Drive.
domingo, 12 de noviembre de 2017
Tarea 2.3: Infografía Guía de Estilo.
Bienvenidos de nuevo a mi blog!
La tarea de la que os voy a hablar en esta entrada consistía en realizar una infografía sobre la guía de estilo que vamos a utilizar durante el curso para nuestro proyecto. Como ya sabeis, comparto tareas con Miguel García, Pablo Iglesias y Sergio Aller.
La guía que hemos elegido es la "Guía de Estilo para la elaboración de la memoria del trabajo de fin de grado de la facultad de comercio turismo y ciencias sociales Jovellanos" y la infografía es solo un resumen de este documento.
Para llevar a cabo la tarea, hemos utilizado un programa especializado en la creación de contenidos visuales, Visme. No es difícil de usar pero por si acaso, aquí os dejo un tutorial de como comenzar a utilizarlo. Es una aplicación muy básica ya que puedes realizar tus infografías en tres sencillos pasos :
La tarea de la que os voy a hablar en esta entrada consistía en realizar una infografía sobre la guía de estilo que vamos a utilizar durante el curso para nuestro proyecto. Como ya sabeis, comparto tareas con Miguel García, Pablo Iglesias y Sergio Aller.
La guía que hemos elegido es la "Guía de Estilo para la elaboración de la memoria del trabajo de fin de grado de la facultad de comercio turismo y ciencias sociales Jovellanos" y la infografía es solo un resumen de este documento.
Para llevar a cabo la tarea, hemos utilizado un programa especializado en la creación de contenidos visuales, Visme. No es difícil de usar pero por si acaso, aquí os dejo un tutorial de como comenzar a utilizarlo. Es una aplicación muy básica ya que puedes realizar tus infografías en tres sencillos pasos :
- Primero, tienes que elegir si quieres hacerla sobre una plantilla o realizarla desde cero. En nuestro caso, hemos preferido partir de una plantilla. Hacerlo desde cero puede ser muy laborioso pero te dará mejores resultados ya que el trabajo será más original.
- Después, dale vida a tus datos. Añade widgets, imágenes, gráficos, tablas...
- Por último, edita y personaliza.Cambia el texto, los colores, el fondo...
Created using Visme. An easy-to-use Infographic Maker.
domingo, 5 de noviembre de 2017
Tarea 2.4. Gestor de referencias.
Bienvenidos a una nueva entrada sobre TIC.
En esta tarea hemos tenido que buscar un gestor de referencias, es decir, un programa donde almacenar todos nuestros links a lo largo del curso y al igual que en las anteriores tareas, la he realizado con Miguel García, Sergio Aller y Pablo Iglesias.
Para empezar se nos dieron un par de opciones : “Zotero” y “Generador automático de citas”
Zotero : Este programa, a medida que ibamos experimentando con el, nos gustaba cada vez menos. Parecía demasiado complicado para la tarea tan “sencilla” que era. Lo único que buscabamos era buscar un gestor de tareas fácil de usar y sin complicaciones.
Gestor automático de referencias : Este nos tenia del todo convencidos, era realmente lo que buscabamos. Era bastante sencillo y además, en castellano. Nuestro gran problema apareció cuando al querer almacenar todos los links que habíamos generado, nos dimos cuenta de que no podíamos guardarlo ya que, crear una cuenta cuesta dinero.
Después de rechazar estas dos opciones, tuvimos que buscar otro programa donde realizar la tarea. Tras mirar varias páginas, encontramos una que no era de pago y parecía sencilla : Bibopia.
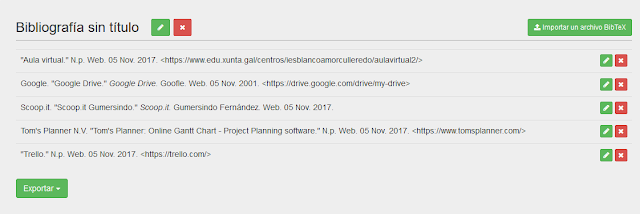
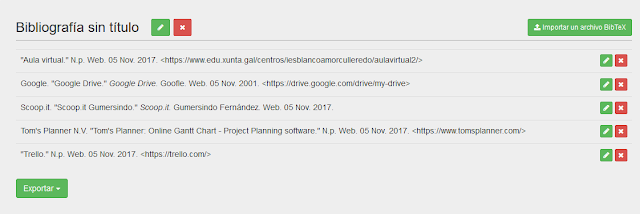
A la hora de exportar estas citas nos permite hacerlo hasta en tres tipos diferentes, y ninguno de estos se permiten subir a una entrada de blogger por lo que os enseñaré una captura de pantalla de lo que llevamos de bibliografía.

En esta tarea hemos tenido que buscar un gestor de referencias, es decir, un programa donde almacenar todos nuestros links a lo largo del curso y al igual que en las anteriores tareas, la he realizado con Miguel García, Sergio Aller y Pablo Iglesias.
Para empezar se nos dieron un par de opciones : “Zotero” y “Generador automático de citas”
Zotero : Este programa, a medida que ibamos experimentando con el, nos gustaba cada vez menos. Parecía demasiado complicado para la tarea tan “sencilla” que era. Lo único que buscabamos era buscar un gestor de tareas fácil de usar y sin complicaciones.
Gestor automático de referencias : Este nos tenia del todo convencidos, era realmente lo que buscabamos. Era bastante sencillo y además, en castellano. Nuestro gran problema apareció cuando al querer almacenar todos los links que habíamos generado, nos dimos cuenta de que no podíamos guardarlo ya que, crear una cuenta cuesta dinero.
Después de rechazar estas dos opciones, tuvimos que buscar otro programa donde realizar la tarea. Tras mirar varias páginas, encontramos una que no era de pago y parecía sencilla : Bibopia.
A la hora de exportar estas citas nos permite hacerlo hasta en tres tipos diferentes, y ninguno de estos se permiten subir a una entrada de blogger por lo que os enseñaré una captura de pantalla de lo que llevamos de bibliografía.

Elaboración propia CC-BY-SA
domingo, 29 de octubre de 2017
Tablero Colaborativo
Hola a todos!!
Hoy os traigo una tarea realizada con mis compañeros de equipo : Miguel García, Pablo Iglesias y Sergio Aller.
Esta vez el trabajo consistía en buscar un programa o aplicación para organizarnos como equipo. La que hemos elegido ha sido Trello, finalmente elegimos este programa porque después de probar el resto, fue el que mas nos gusto y con el que mas cómodos nos sentíamos trabajando. Por ejemplo, Google Keep nos parecía un poco sencillo y no nos convencía demasiado, también probamos con Slack, el cual no nos gusto por su complejidad y porque no teníamos el tiempo que íbamos a invertir en averiguar como funcionaba y usarlo con total destreza.
A mi personalmente me ha gustado esta herramienta por su facilidad y porque se puede organizar todo de forma que quede bonito. Por ejemplo, como se puede ver en la imagen que hay al final de la entrada, que es de nuestro tablero, tenemos las tareas organizadas en tres columnas y cada una tiene un color. También pudimos poner en un lado quien hacia cada tarea y si pinchas en ellas, se puede ver mas información.
Como podeis ver, pinchando en una tarea, te aparecen distintas opciones, en la parte superior pone el nombre y debajo, puedes añadir el nombre de la persona que la va a realizar o como en este caso, los que ya la han realizado. ¿Cómo sabemos que esta realizada? Pues es muy sencillo, nosotros le hemos adjudicado el color verde a las tareas completadas, mientras que a las que están en curso les pusimos el naranja y las que aun no empezamos, están en rojo.
martes, 24 de octubre de 2017
Planificación
Bienvenidos a mi blog de TIC I!!
En esta primera tarea y al igual que en las siguientes que tengamos a lo largo del curso, cuento con mis compañeros : Miguel García, Pablo Iglesias y Sergio Aller. Durante el año tenemos que realizar un proyecto creando nuestro propio negocio, tal como puede ser una peluquería, una frutería, una tienda de ropa... Nosotros hemos elegido crear una gestoría, la cual hemos llamado MEGEBE. De hecho ya tenemos el logo para insertarlo en futuras tareas y no tiene autor ni licencia porque es de elaboración propia. Lo hemos realizado en una pagina web llamada Free Logo Services.
El programa que hemos utilizado para realizar lasiguiente tarea ha sido : Tom's Planner.
No era uno de los mencionados en la lista de recomendaciones que nos dio nuestro profesor pero como las 3 opciones que había no nos convencieron del todo, decidimos indagar un poco mas y buscar un programa online y sencillo.
Como podéis ver en la imagen de abajo, las tareas están organizadas por colores y cada persona tiene uno asignado, por ejemplo, yo soy el morado y mis tareas están en ese color.
En cuanto a la realización de la tarea y su dificultad, no cabe destacar nada excepto que como muchos de los programas online, tiene una versión gratis la cual es muy sencilla y con muy pocas herramientas y luego una versión "Premium" que no estamos dispuestos a pagar. El problema de este programa en cuanto a eso era que no podíamos exportar la tabla de planificación. Asique lo que tuvimos que hacer ha sido sacarle una captura y recortarla para insertarla en el blog. Para ver la imagen con total claridad, pincha en ella.
domingo, 22 de octubre de 2017
TRABAJO ENERGÍAS
Bienvenidos a mi blog un curso más!!
La entrada de hoy trata sobre un trabajo de energías que tuvimos que realizar para la clase de Tecnología Industrial.
Este curso, mi compañero es Pablo Iglesias, que si pincháis sobre su nombre podréis acceder a su blog. Para empezar, nosotros elegimos hacer nuestra tarea enfocada a las energías eólica y solar.
¿Por qué elegimos estas y no otras?
Porque nos parecieron dos energías las cuales se pueden exprimir mucho ya que son de total actualidad.
En mi opinión, el trabajo no ha sido fácil pero tampoco imposible. Lo que mas me ha costado ha sido encontrar fuentes totalmente fiables y ya que para hacer algún punto tuve que recopilar información de varias webs, a poder ser que no hubiera datos contradictorios.
Si pinchas aquí, podrás ver el PDF.
También añado a esta entrada, un documento en el que hemos puesto todos los enlaces que hemos utilizado.
A continuación, os dejo la presentación que hemos realizado para presentar este trabajo en clase.
La entrada de hoy trata sobre un trabajo de energías que tuvimos que realizar para la clase de Tecnología Industrial.
Este curso, mi compañero es Pablo Iglesias, que si pincháis sobre su nombre podréis acceder a su blog. Para empezar, nosotros elegimos hacer nuestra tarea enfocada a las energías eólica y solar.
¿Por qué elegimos estas y no otras?
Porque nos parecieron dos energías las cuales se pueden exprimir mucho ya que son de total actualidad.
En mi opinión, el trabajo no ha sido fácil pero tampoco imposible. Lo que mas me ha costado ha sido encontrar fuentes totalmente fiables y ya que para hacer algún punto tuve que recopilar información de varias webs, a poder ser que no hubiera datos contradictorios.
Si pinchas aquí, podrás ver el PDF.
También añado a esta entrada, un documento en el que hemos puesto todos los enlaces que hemos utilizado.
A continuación, os dejo la presentación que hemos realizado para presentar este trabajo en clase.
viernes, 12 de mayo de 2017
PRÁCTICA CIRCUITO DIGITAL SISTEMA DE AVISO DE PELIGRO EN UNA ATRACCIÓN DE FERIA
Hola a todos!!
Hoy os traigo una nueva tarea de Tecnología en la que hemos tenido que preparar un INFORME de la práctica circuito digital "SISTEMA DE AVISO DE PELIGRO EN UNA ATRACCIÓN DE FERIA".
Esta es la presentación :
En ella tuvimos que poner muchas cosas que para no enrollarme, os digo que las podéis ver vosotros mismos en la presentación que tenéis al final de esta entrada.
Primero os voy a contar alguna de las dificultades que encontramos en esta tarea. Bueno, para mi lo mas difícil ha sido usar el programa "Simulador de construcción de circuitos digitales", básicamente porque nunca lo habíamos utilizado.
Ahora os dejo el montaje en Autodesk Circuits para que podáis acceder directamente a el a parte de ver la captura que hemos puesto en la presentación.
Otra cosa que me gustaría comentar es, que esta vez hemos innovado un poco. En la primera parte del trabajo, debíamos hacer una introducción teorica y poner el esquema del circuito con puertas lógicas y en vez de realizarlo a mano o con crocodile ya que eso había que ponerlo después y se nos haría repetitivo, utilizamos un programa que hemos descubierto investigando un poquito. Se llama Circuitlab y es muy fácil da usar.
Otra cosa que me gustaría comentar es, que esta vez hemos innovado un poco. En la primera parte del trabajo, debíamos hacer una introducción teorica y poner el esquema del circuito con puertas lógicas y en vez de realizarlo a mano o con crocodile ya que eso había que ponerlo después y se nos haría repetitivo, utilizamos un programa que hemos descubierto investigando un poquito. Se llama Circuitlab y es muy fácil da usar.
Finalmente, en cuanto a las observaciones, hemos decidido ponerlas al final de la presentación asique no os preocupéis, están ahí!!
Hasta la próxima,
viernes, 5 de mayo de 2017
Tarea 05.05. Edición de imágenes. Caricatura. GIF animado.
Hoy os traigo la tercera parte de la edición de imágenes. Esta vez se trata de crear GIFs y una caricatura. Por si no sabeis lo que es un GIF os lo explico brevemente :
GIF es el acrónimo de las siglas en inglés de Graphics Interchange Format y no es más que un formato de compresión de imagen limitado a 256 colores, los archivos tipo GIF utilizan un algoritmo de compresión de datos que está patentado y se considera que, por ejemplo, este tipo de archivos es mejor para imágenes gráficas, en vez del JPG, que es mejor para fotografías.
Primero, esta es la caricatura con el antes y el después :
Está hecha con GIMP, que como ya hemos explicado antes, es un programa para el ordenador, no es online por lo tanto, hay que descárgalo. Si pinchas aquí, podrás acceder directamente a la pagina de descarga. Es sencillo de hacer, simplemente le damos a archivo y abrimos la foto que queremos editar. Luego, clicamos en Filtros > Distorsiones > Deformando... y experimentamos con los diferentes modos de deformación.
Después, tuvimos que hacer un GIF con esa misma caricatura y este es el resultado :
Este es el enlace a la imagen original : http://bit.ly/2pO6czR
Por ultimo tuvimos que hacer un GIF animado de forma libre. Nosotras hicimos uno con un progama online (Makeagif). Cogimos un video de YouTube y recortamos una parte para hacer nuestro GIF, el video que utilizamos es este : Si te Ríes Pierdes.
Y el gif :
ESPERO QUE OS HAYA GUSTADO!!

viernes, 28 de abril de 2017
Tarea 05.04. Fotomontajes.
Hola de nuevo!
Como os mencioné en la entrada anterior, os traigo la siguiente parte de la edición de imágenes.
La primera de las dos ediciones que teníamos que hacer para esta tarea consistía en realizar un fotomontaje insertando una imagen dentro de otra y obteniendo un mensaje realista.
Así es como nos ha quedado :
Las dos primeras fotos son las originales, y la de abajo de todo es nuestro montaje. Para ello, utilizamos PicsArt que como ya comentamos en la entrada anterior, es una App para el móvil.
Las fotos, están sacadas de Google Imágenes y no tienen una procedencia clara.
La segunda de nuestras ediciones consistía en realizar un cartel de cine. Nosotras hemos realizado dos ya que ambas probamos para ver cual nos gustaba mas y yo he decidido poner ambas para que podáis verlos y comparar vosotros mismos entre la utilización de GIMP y PicsArt, es decir, entre realizarlo con el ordenador y el móvil.
El primero que os voy a enseñar es el que hicimos con PicsArt y es este :
Las dos primeras imágenes empezando por la izquierda son las originales y la ultima, la editada.
El personaje que hemos utilizado para insertar en el cartel de cine es Mario Casas y este es el enlace del cual hemos sacado la imagen http://www.hola.com/cine/2016101288897/entrevista-mario-casas/ .
El cartel que usamos es el de la película Crepúsculo y este es el enlace del que cogimos la foto : http://www.elmulticine.com/carteles2cine.php?orden=434422
Por ultimo os voy a mostrar el segundo fotomontaje realizado con GIMP.
Estas son las fotos que hemos utilizado :
Este es el enlace a la foto de Cristiano Ronaldo que hemos utilizado : http://www.fondoswiki.com/fondos/cristiano-ronaldo-sin-camiseta-6-jpg
Y así es como ha quedado :
Hay que reconocer que con GIMP es mucho mas laborioso realizar un fotomontaje pero con mucha maña, el resultado puede ser infinitamente mejor.
Y con esto, me despido hasta la semana que viene!!!!!
Como os mencioné en la entrada anterior, os traigo la siguiente parte de la edición de imágenes.
La primera de las dos ediciones que teníamos que hacer para esta tarea consistía en realizar un fotomontaje insertando una imagen dentro de otra y obteniendo un mensaje realista.
Así es como nos ha quedado :
Las dos primeras fotos son las originales, y la de abajo de todo es nuestro montaje. Para ello, utilizamos PicsArt que como ya comentamos en la entrada anterior, es una App para el móvil.
Las fotos, están sacadas de Google Imágenes y no tienen una procedencia clara.
La segunda de nuestras ediciones consistía en realizar un cartel de cine. Nosotras hemos realizado dos ya que ambas probamos para ver cual nos gustaba mas y yo he decidido poner ambas para que podáis verlos y comparar vosotros mismos entre la utilización de GIMP y PicsArt, es decir, entre realizarlo con el ordenador y el móvil.
El primero que os voy a enseñar es el que hicimos con PicsArt y es este :
Las dos primeras imágenes empezando por la izquierda son las originales y la ultima, la editada.
El personaje que hemos utilizado para insertar en el cartel de cine es Mario Casas y este es el enlace del cual hemos sacado la imagen http://www.hola.com/cine/2016101288897/entrevista-mario-casas/ .
El cartel que usamos es el de la película Crepúsculo y este es el enlace del que cogimos la foto : http://www.elmulticine.com/carteles2cine.php?orden=434422
Por ultimo os voy a mostrar el segundo fotomontaje realizado con GIMP.
Estas son las fotos que hemos utilizado :
Este es el enlace a la foto de Cristiano Ronaldo que hemos utilizado : http://www.fondoswiki.com/fondos/cristiano-ronaldo-sin-camiseta-6-jpg
Y así es como ha quedado :
 |
Hay que reconocer que con GIMP es mucho mas laborioso realizar un fotomontaje pero con mucha maña, el resultado puede ser infinitamente mejor.
Y con esto, me despido hasta la semana que viene!!!!!
Tarea 05.03. Edición de imágenes.
Bienvenidos a mi blog una vez más!!
Hoy os traigo algo con lo que no hemos trabajado antes, la edición de imágenes. Esta tarea estará dividida en varias partes, en esta entrada os mostraré solo dos ediciones, la de eliminar objetos y el retoque fotográfico de un rostro. La tarea era colaborativa y como siempre, la he realizado con Laura Caamaño.
Pues bien, aquí os dejo la primera.
Esta edición consistía en eliminar un objeto de una foto con la herramienta clonar. La tarea puede parecer muy sencilla pero, requiere mucha paciencia al igual que el resto de las tareas que os mostraremos. Está hecha con una aplicación para nuestro teléfono móvil, lo que quiere decir que esta imagen la hemos editado desde el móvil. La App que utilizamos fue PicsArt y si clicais aquí podréis acceder directamente a la pagina de descarga en Google Play.
La imagen originial es sacada de esta pagina web : http://objetivomalaga.diariosur.es/fotos-antoniovelez/otras-ciudades-paises/casa-lago-banolas-gerona-643829.html. Y que por si os interesa, esta preciosa foto esta hecha en el lago Bañolas, en Gerona.
La segunda, consistía en realizar el retoque fotográfico del rostro de una persona, cambiando el color de los ojos, del pelo, blanqueando los dientes, quitando arrugas, etc.
Para todo esto, hemos experimentado con montones de aplicaciones y programas (Pixlr, GIMP, PicsArt...) pero finalmente, hemos utilizado tres. Han sido tres porque hicimos muchas pruebas pero, nos podría haber quedado bien con una sola. Para blanquear los dientes, utilizamos PicMonkey, que es un programa que yo ya conocía y decidimos experimentar con el. Al ir a cambiar el color de pelo nos dimos cuenta de que no se podía ya que era de pago. Entonces probamos con otra de la que también tenia conocimiento y estaba segura de que nos quedaría bien, iPiccy, con esta también quitamos arrugas y le pusimos color a la piel.
Por ultimo utilizamos una App para el móvil que me gusta mucho porque es muy practica y queda todo super natural. Se trata de YouCam Makeup, con esta finalizamos la tarea cambiando el color de ojos ya que quedaban mucho meor que con cualquiera de las dos aplicaciones utilizadas anteriormente, con esta ultima también suavizamos la piel y perfeccionamos el tema de las arrugas.
Por ultimo, deciros que la foto original la sacamos de Google Images y subida por una pagina de la cual os dejo aquí el enlace. http://ortodonciaperezvarela.com/famosos-que-han-mejorado-su-sonrisa/
Hoy os traigo algo con lo que no hemos trabajado antes, la edición de imágenes. Esta tarea estará dividida en varias partes, en esta entrada os mostraré solo dos ediciones, la de eliminar objetos y el retoque fotográfico de un rostro. La tarea era colaborativa y como siempre, la he realizado con Laura Caamaño.
Pues bien, aquí os dejo la primera.
Esta edición consistía en eliminar un objeto de una foto con la herramienta clonar. La tarea puede parecer muy sencilla pero, requiere mucha paciencia al igual que el resto de las tareas que os mostraremos. Está hecha con una aplicación para nuestro teléfono móvil, lo que quiere decir que esta imagen la hemos editado desde el móvil. La App que utilizamos fue PicsArt y si clicais aquí podréis acceder directamente a la pagina de descarga en Google Play.
La imagen originial es sacada de esta pagina web : http://objetivomalaga.diariosur.es/fotos-antoniovelez/otras-ciudades-paises/casa-lago-banolas-gerona-643829.html. Y que por si os interesa, esta preciosa foto esta hecha en el lago Bañolas, en Gerona.
La segunda, consistía en realizar el retoque fotográfico del rostro de una persona, cambiando el color de los ojos, del pelo, blanqueando los dientes, quitando arrugas, etc.
Para todo esto, hemos experimentado con montones de aplicaciones y programas (Pixlr, GIMP, PicsArt...) pero finalmente, hemos utilizado tres. Han sido tres porque hicimos muchas pruebas pero, nos podría haber quedado bien con una sola. Para blanquear los dientes, utilizamos PicMonkey, que es un programa que yo ya conocía y decidimos experimentar con el. Al ir a cambiar el color de pelo nos dimos cuenta de que no se podía ya que era de pago. Entonces probamos con otra de la que también tenia conocimiento y estaba segura de que nos quedaría bien, iPiccy, con esta también quitamos arrugas y le pusimos color a la piel.
Por ultimo utilizamos una App para el móvil que me gusta mucho porque es muy practica y queda todo super natural. Se trata de YouCam Makeup, con esta finalizamos la tarea cambiando el color de ojos ya que quedaban mucho meor que con cualquiera de las dos aplicaciones utilizadas anteriormente, con esta ultima también suavizamos la piel y perfeccionamos el tema de las arrugas.
Por ultimo, deciros que la foto original la sacamos de Google Images y subida por una pagina de la cual os dejo aquí el enlace. http://ortodonciaperezvarela.com/famosos-que-han-mejorado-su-sonrisa/
sábado, 25 de marzo de 2017
PRÁCTICAS TRANSISTORES
Hola a todos!!!
Hoy os vengo a traer una nueva tarea de Tecnología que he realizado con mi grupo de siempre, esta vez se trata de dos circuitos, uno es sobre un sensor de luz con un relé y otro, un sensor de agua o humedad.
Para hacer el informe, mi grupo ha elegido el programa de presentaciones de Google Drive ya que es una buenísima herramienta para trabajar en grupo. Como siempre, la mayor dificultad ha sido realizar los circuitos en Crocodile Clips y en Autodesk Circuits. En cuanto al resto, es decir, poner los componentes que utilizamos y describirlos, insertar los videos y fotos y la webgrafia, no tuvimos ningún tipo de problema.
Hoy os vengo a traer una nueva tarea de Tecnología que he realizado con mi grupo de siempre, esta vez se trata de dos circuitos, uno es sobre un sensor de luz con un relé y otro, un sensor de agua o humedad.
Para hacer el informe, mi grupo ha elegido el programa de presentaciones de Google Drive ya que es una buenísima herramienta para trabajar en grupo. Como siempre, la mayor dificultad ha sido realizar los circuitos en Crocodile Clips y en Autodesk Circuits. En cuanto al resto, es decir, poner los componentes que utilizamos y describirlos, insertar los videos y fotos y la webgrafia, no tuvimos ningún tipo de problema.
viernes, 24 de marzo de 2017
Trabajo de investigación sobre SEGURIDAD INFORMÁTICA (Ciberseguridad).
Hola amigos!!
Hoy vengo a traeros algo nuevo.. Esta vez, hemos tenido que hacer un trabajo colaborativo. Como siempre, lo he hecho con mi compañera Laura Caamaño pero esta vez nos hemos unido a Alba López e Iria López para realizarlo. Si queréis acceder a sus blogs simplemente tenéis que pinchar en su nombre.
En cuanto al trabajo, hemos tenido que realizar un informe sobre la Seguridad Informática, es decir, sobre la ciberseguridad. En el, teníamos que seguir una serie de pautas como :
Luego, una vez que tenemos descargado el PDF, también hay que ponerlo en formato "revista" y para ello yo usé Issuu y aunque esta en inglés, es muy sencillo de utilizar.
Por ultimo, os dejo aquí el PDF y nuestra "revista" :
Pincha aquí para ver el PDF.
Hoy vengo a traeros algo nuevo.. Esta vez, hemos tenido que hacer un trabajo colaborativo. Como siempre, lo he hecho con mi compañera Laura Caamaño pero esta vez nos hemos unido a Alba López e Iria López para realizarlo. Si queréis acceder a sus blogs simplemente tenéis que pinchar en su nombre.
En cuanto al trabajo, hemos tenido que realizar un informe sobre la Seguridad Informática, es decir, sobre la ciberseguridad. En el, teníamos que seguir una serie de pautas como :
- Portada atractiva.
- Índice de contenidos enlazado.
- Páginas configuradas. Márgenes. Orientación.
- Tipos y tamaños de fuentes adecuados.
- Texto formateado: negrita, cursiva, subrayado, tachado.
- Superíndices y subíndices,
- Párrafos formateados: estilos, alineación, interlineado.
- Columnas.
- Listas numeradas y viñetas.
- Imágenes, enlaces, fórmulas, ecuaciones, caracteres o símbolos especiales.
- Dibujos.
- Tablas.
- Gráficos.
- Encabezado y pie de página. Número de página.
- Línea horizontal.
- Salto de página.
También tuvimos que añadir la bibliografía, códigos QR y una licencia CC.
Respecto al contenido, para no hacer esta entrada interminable, podéis leer el índice en el mismo informe.
Sobre el trabajo en grupo, no es tan fácil como parece ya que, hay que estar bien coordinados para que cada uno haga una parte y luego entre todos autocorregirse y poder hacer un buen trabajo. En nuestro caso, no hemos tenido ningún problema ya que antes de empezar nos repartimos la tarea mas o menos a partes iguales y pudimos trabajar bien.
Por otro lado, os cuento como hemos exportado y embebido el trabajo.
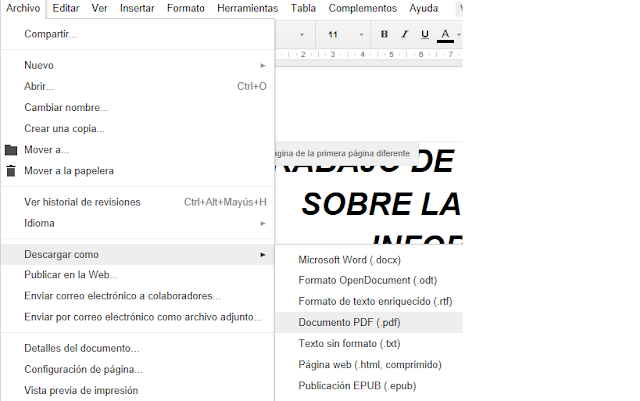
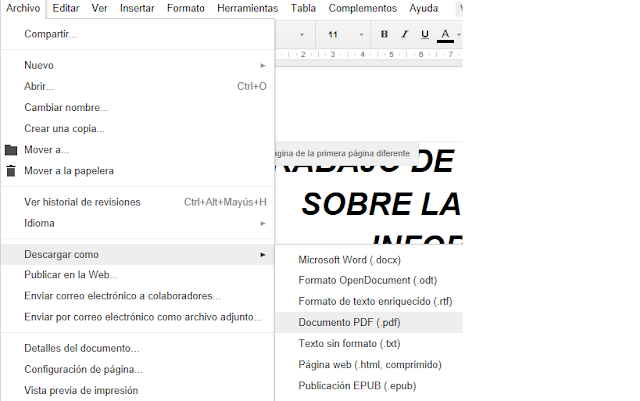
Primero, la tarea nos indicaba que había que convertirlo en PDF y al realizarlo en Google Drive hemos tenido que hacer lo siguiente..

Por otro lado, os cuento como hemos exportado y embebido el trabajo.
Primero, la tarea nos indicaba que había que convertirlo en PDF y al realizarlo en Google Drive hemos tenido que hacer lo siguiente..

Luego, una vez que tenemos descargado el PDF, también hay que ponerlo en formato "revista" y para ello yo usé Issuu y aunque esta en inglés, es muy sencillo de utilizar.
Por ultimo, os dejo aquí el PDF y nuestra "revista" :
Pincha aquí para ver el PDF.
miércoles, 8 de marzo de 2017
Nube de palabras conceptos redes informáticas.
Hola !!!!
Hoy os vengo a mostrar mi última tarea de TIC. Esta consistía en realizar una nube de palabras compuesta por diferentes términos o conceptos relacionados con las redes informáticas.
Para esto he utilizado un programa llamado Tagul, he elegido justo este porque he visto que a cada palabra se le puede asociar un enlace y me ha parecido algo fantástico para no tener que poner cada link a parte y así de esta manera es más entretenido. Con esto quiero decir que cada vez que haces clic en una palabra, se te abre una ventana nueva en la que pone su definición.
¿Dificultades?
No he tenido ningún problema con el funcionamiento del programa, simplemente he mirado un videotutorial antes de empezar para tener claro el funcionamiento del programa. Os lo dejo aquí abajo para que vosotros también podáis consultarlo si lo necesitáis.
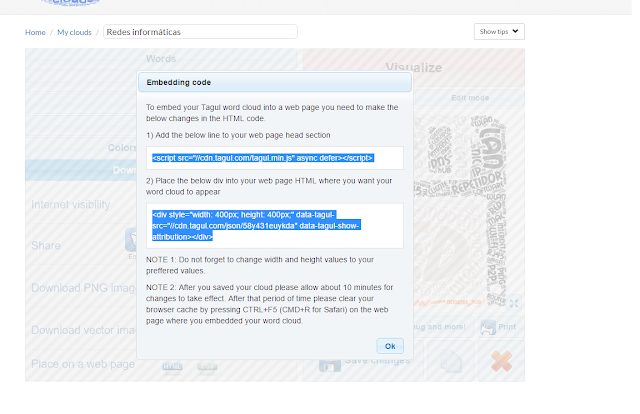
No obstante, al copiar en código HTML para embeber mi nube en el blog sí he tenido algún que otro problema y os lo voy a dejar aquí reflejado para que si alguno de vosotros se anima a hacer una, no tenga ninguna dificultad.

Para embeber el trabajo y que se vea bien en nuestro blog debemos seleccionar todo lo que está en azul en la imagen que os dejo aquí abajo y luego al pegarlo en el blog debemos borrar la parte en la que pone :
2) Place the below div into your web page HTML where you want your word cloud to appear
Y ya estaría.
En mi opinión esta tarea ha sido sencilla y entretenida por lo que no he tenido ningún problema para realizarlo en clase y solo he tardado 2 sesiones.
jueves, 2 de marzo de 2017
Mural digital comparando los diferentes sistemas operativos
Hola a todos de nuevo!!
Hoy os traigo un mural/tablero en el cual mi compañera y yo, comparamos diferentes sistemas operativos tanto con de ordenadores como de móviles.
Entre la variedad de programas que teníamos para realizar la tarea ( Padlet, Lino, Glogster..) nosotras elegimos Mural.ly, la principal razón fue que podíamos hacer el trabajo de forma colaborativa.
Tuvimos un gran inconveniente, que fue que no había forma de embeberlo y que no diera error. Tampoco pudimos poner el link por lo mismo asique, nuestra última opción fue hacerle una captura al mural y ponerla directamente en esta entrada.
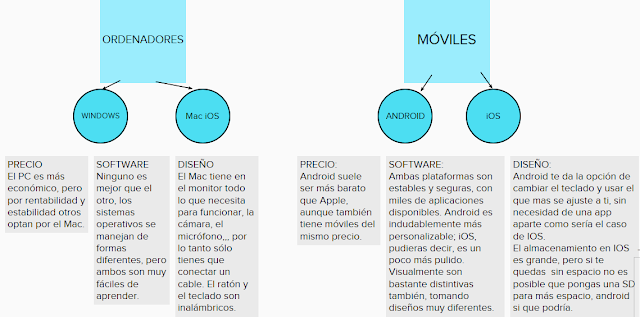
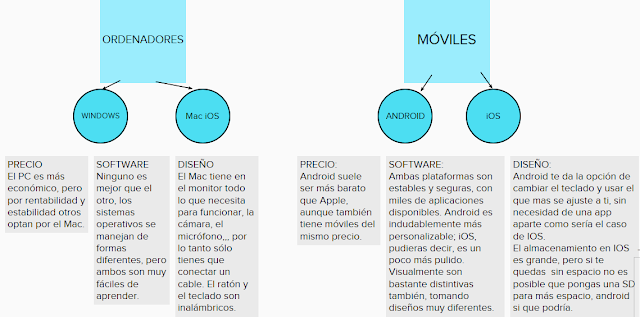
En cuanto al contenido del tablero, hemos separado la información en dos bloques. Primero hemos comparado los dos sistemas operativos más utilizados en ordenadores (Windows y Mac iOS) y los hemos comparado en precio, software y diseño. Luego, hicimos lo mismo pero con los móviles y comparando Android con iOS. El resultado está en la imagen de abajo.
También he puesto los links a toda la información que hemos puesto en el mural :

Hoy os traigo un mural/tablero en el cual mi compañera y yo, comparamos diferentes sistemas operativos tanto con de ordenadores como de móviles.
Entre la variedad de programas que teníamos para realizar la tarea ( Padlet, Lino, Glogster..) nosotras elegimos Mural.ly, la principal razón fue que podíamos hacer el trabajo de forma colaborativa.
Tuvimos un gran inconveniente, que fue que no había forma de embeberlo y que no diera error. Tampoco pudimos poner el link por lo mismo asique, nuestra última opción fue hacerle una captura al mural y ponerla directamente en esta entrada.
En cuanto al contenido del tablero, hemos separado la información en dos bloques. Primero hemos comparado los dos sistemas operativos más utilizados en ordenadores (Windows y Mac iOS) y los hemos comparado en precio, software y diseño. Luego, hicimos lo mismo pero con los móviles y comparando Android con iOS. El resultado está en la imagen de abajo.
También he puesto los links a toda la información que hemos puesto en el mural :
- http://bit.ly/2miJ371 (Windows y Mac iOS)
- http://bit.ly/2li5fyu (Android e iOS)

viernes, 24 de febrero de 2017
PRÁCTICAS CON RELÉ
Hola a todos, hoy os traigo un trabao sobre el relé. Espero que os guste ya que nos ha costado mucho porque esta parte nos ha costado bastante entenderla.
jueves, 16 de febrero de 2017
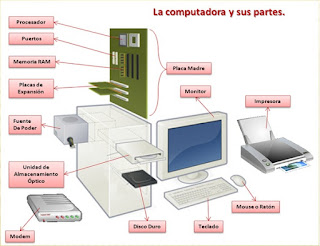
Imagen interactiva sobre los componentes básicos de un ordenador, sus características y conexiones.
Bienvenidos de nuevo a mi blog !!!
Hoy os vengo a enseñar una imagen interactiva que he tenido que elaborar para la clase de TIC. En este caso,la imagen tenía que se sobre el ordenador y sus componentes básicos, para ello he utilizado Thinglink, que es un programa online del cual desconocia su existencia hasta ahora. He decidido hacerlo con este programa porque es uno que no he usado nunca, a diferencia de Genial.ly.
Para elaborar la imagen :

Dificultades encontradas :
A parte de lo que comenté anteriormente de que he tenido que editar la imagen para quitarle el texto que ya tenia, el uso de Thinglink es muy fácil y os la recomiendo para vuestras imagenes interactivas.
OJO!
En este programa online hay muy pocas funciones gratis, es decir, si quereis hacer una imagen interactiva super profesional y preciosa hay que pagar.
A pesar de la facilidad de uso de este, os dejo un tutorial debajo de la imagen por si os es necesario.

Hoy os vengo a enseñar una imagen interactiva que he tenido que elaborar para la clase de TIC. En este caso,la imagen tenía que se sobre el ordenador y sus componentes básicos, para ello he utilizado Thinglink, que es un programa online del cual desconocia su existencia hasta ahora. He decidido hacerlo con este programa porque es uno que no he usado nunca, a diferencia de Genial.ly.
Para elaborar la imagen :
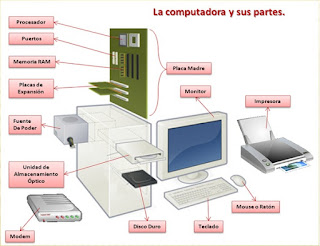
- Primero he buscado una imagen en google de un ordenador en el que se vieran muy bien sus componentes. El problema que he tenido es que en todas las imagenes que aparecían, los componentes venian ya señalados e identificados asique he copiado la imagen y en paint, borré todo el texto que ya tenia. Por si teneis curiosidad, esta era la imagen original :

- Después, entré en Thinglink con mi cuenta de Google asique no me hizo falta un registro y a continuación he subido la nueva imagen sin ninguna dificultad.
- Luego, le puse un icono a cada componente del ordenador y, en los que he podido he puesto una imagen y un link con más información.
- Por útimo, he guardado la imagen y copiado el código HTML para embeberlo en esta entrada.
Dificultades encontradas :
A parte de lo que comenté anteriormente de que he tenido que editar la imagen para quitarle el texto que ya tenia, el uso de Thinglink es muy fácil y os la recomiendo para vuestras imagenes interactivas.
OJO!
En este programa online hay muy pocas funciones gratis, es decir, si quereis hacer una imagen interactiva super profesional y preciosa hay que pagar.
A pesar de la facilidad de uso de este, os dejo un tutorial debajo de la imagen por si os es necesario.

domingo, 12 de febrero de 2017
Línea de tiempo sobre la Historia de la Informática.
Hola de nuevo!!!!
Hoy vengo a presentaros una línea de tiempo que he hecho con mi compañera Laura Caamaño.
Para los que no sabeis lo que es, básicamente es una representación gráfica, de sucesos oacontecimientos históricos, ordenados cronológicamente (por orden de fechas),desde el más antiguo hasta el más reciente. En este caso, nuestra línea de tiempo, o tambien llamada timeline, es sobre la Historia de la Informática.
Hay mucha variedad de programas para elaborarlas, pero nosotras hemos elegido Sutori. Elegimos esta porque entre todas las que probamos nos parecio la mas sencilla y con mejor diseño. Aunque para mi gusto, la mejor es Tiki-Toki.
Sutori es muy fácil de usar, ya que solo tienes que añadir las imagenes, poner el texto y ordenarlas por orden cronológico. Tambien puedes añadir quizs y "¿Sabías qué..?". Nuestra única complicación fue embeber el timeline en esta entrada, ya que había que hacerla pública y el proceso es un poco complicado.
Os dejo también el enlace a una lista de 6 herramientas para crear líneas de tiempo, vienen con una pequeña explicación para poder elegir la que más se adapte a tu gusto y habilidades.
Sutori es muy fácil de usar, ya que solo tienes que añadir las imagenes, poner el texto y ordenarlas por orden cronológico. Tambien puedes añadir quizs y "¿Sabías qué..?". Nuestra única complicación fue embeber el timeline en esta entrada, ya que había que hacerla pública y el proceso es un poco complicado.
Os dejo también el enlace a una lista de 6 herramientas para crear líneas de tiempo, vienen con una pequeña explicación para poder elegir la que más se adapte a tu gusto y habilidades.
sábado, 28 de enero de 2017
Referenciando materiales con licencia Creative Commons.
Ya que estamos trabajando con las licencias Creative Commons, hoy
veremos cómo atribuir materiales con este tipo de licencia: yo lo haré
con una imagen con licencia CC0, dos imágenes con otro tipo de licencia
CC, un vídeo de YouTube con licencia CC y otros pero en Vimeo y con
licencias de tipo CC BY y CC BY-SA. Por supuesto, todo esto relacionado
con la temática de mi blog, los viajes y la fotografía. También os iré
comentando qué licencia tiene cada elemento y qué se puede hacer y qué
no.
Esta imagen tiene una licencia Creative Commons Zero (CC0). La he descargado de un banco de imágenes gratis y libres, Pixabay. Al ser CC0, podemos modificarla, usar, copiarla cuando queramos.
Esta
imagen tiene la licencia CC BY. Esto significa que podemos crear una
obra derivada, de forma comercial o no, pero mencionando siempre el
autor el autor. Sin contar la CC0, es la CC más permisiva :
Esta imagen tiene una licencia CC BY NC ND, lo que quiere decir que, tienes que especificar quien es el autor de la obra, indicando si se han hecho cambios y no puedes hacer un uso comercial de la misma, ni distribuir el material modificado si es que meclas, transformas o creas un nuevo material a partir de esta obra :
Ahora os voy a poner un par de vídeos. El primero tiene una licencia CC, lo que quiere decir que podemos reutilizarlo, crear obras derivadas, o usarlo de forma comercial, pero siempre mencionando el autor.
Frano Roman, Paisajes. On Vimeo. CC BY.
Este último vídeo lo he cogido del mismo sitio que el anterior. Su licencia es CC BY-SA. Según esta licencia, se permite el uso comercial de la obra, y de las posibles obras derivadas, las cuales se deben distribuir con el miso tipo de licencia.
Isaac Baeza, Los largos viajes. En Vimeo. CC BY SA.
Esta imagen tiene una licencia Creative Commons Zero (CC0). La he descargado de un banco de imágenes gratis y libres, Pixabay. Al ser CC0, podemos modificarla, usar, copiarla cuando queramos.
 |
| KeYang, Curva De Herradura. Pixabay. CC0. |
 |
| Brian Jeffery Beggerly, IMG_1333. Pixabay. CC BY. |
Esta imagen tiene una licencia CC BY NC ND, lo que quiere decir que, tienes que especificar quien es el autor de la obra, indicando si se han hecho cambios y no puedes hacer un uso comercial de la misma, ni distribuir el material modificado si es que meclas, transformas o creas un nuevo material a partir de esta obra :
 | ||
| Keso s, Qingdao. Flickr. CC BY-NC-ND |
Ahora os voy a poner un par de vídeos. El primero tiene una licencia CC, lo que quiere decir que podemos reutilizarlo, crear obras derivadas, o usarlo de forma comercial, pero siempre mencionando el autor.
El siguiente vídeo lo he cogido de Vimeo. Su licencia es CC BY, al igual que el anterior podrás reutilizarlo, crear obras derivadas, o usarlo de forma comercial, pero siempre mencionando el autor.
Frano Roman, Paisajes. On Vimeo. CC BY.
Este último vídeo lo he cogido del mismo sitio que el anterior. Su licencia es CC BY-SA. Según esta licencia, se permite el uso comercial de la obra, y de las posibles obras derivadas, las cuales se deben distribuir con el miso tipo de licencia.
Isaac Baeza, Los largos viajes. En Vimeo. CC BY SA.
miércoles, 18 de enero de 2017
DERECHOS DE AUTOR Y LICENCIAS DE USO
Hola de nuevo!!
Hoy os traigo una presentación sobre un tema muy importante y que todos deberiamos conocer, los derechos de autor y las licencias de uso. Para los que no sepais de que va ese tema, explicado brevemente ya que abajo os dejaré la presentación que he realizado con mi compañera Laura Caamaño (cuyo blog está enlazado aquí), El derecho de autor es un conjunto de normas jurídicas y principios que afirman los derechos morales y patrimoniales que la ley concede a los autores (los derechos de autor), por el simple hecho de la creación de una obra literaria, artística, musical, científica o didáctica, esté publicada o inédita. De todos modos, en la presentación hemos añadido un vídeo que explica muy bien de que se trata.
En este trabajo hemos tenido que investigar cuales son los diferentes tipos de derechos y licencias ya que, algunas permiten solo compartir los archivos mientras que por ejemplo otras, permiten editarlas. Hemos tardado al rededor de tres clases en realizar la tarea, no ha sido uy complicado pero si había que tener cuidado en no confundirte las licencias ya que algunas son parecidas.
En mi opinión el plagio, siempre que lo hagas con mala inteción, es un delito muy grave, ya que estas robandole a alguien todo su empeño y esfuerzo en algo.
Finalmente, os dejo nuestra presentación.
Hoy os traigo una presentación sobre un tema muy importante y que todos deberiamos conocer, los derechos de autor y las licencias de uso. Para los que no sepais de que va ese tema, explicado brevemente ya que abajo os dejaré la presentación que he realizado con mi compañera Laura Caamaño (cuyo blog está enlazado aquí), El derecho de autor es un conjunto de normas jurídicas y principios que afirman los derechos morales y patrimoniales que la ley concede a los autores (los derechos de autor), por el simple hecho de la creación de una obra literaria, artística, musical, científica o didáctica, esté publicada o inédita. De todos modos, en la presentación hemos añadido un vídeo que explica muy bien de que se trata.
En este trabajo hemos tenido que investigar cuales son los diferentes tipos de derechos y licencias ya que, algunas permiten solo compartir los archivos mientras que por ejemplo otras, permiten editarlas. Hemos tardado al rededor de tres clases en realizar la tarea, no ha sido uy complicado pero si había que tener cuidado en no confundirte las licencias ya que algunas son parecidas.
En mi opinión el plagio, siempre que lo hagas con mala inteción, es un delito muy grave, ya que estas robandole a alguien todo su empeño y esfuerzo en algo.
Finalmente, os dejo nuestra presentación.
Suscribirse a:
Entradas (Atom)







